Snackbar是一個類似Toast的提示功能,但卻比Toast更多功能,外觀上也較為美觀,現在就來示範一下如何使用Snackbar。
先簡單設計出一個頁面,寫出一個Button作為觸發Snackbar的元件就好。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按鈕"/>
</RelativeLayout>
設計好XML之後,就能開始製作選取並播放影片的功能了。
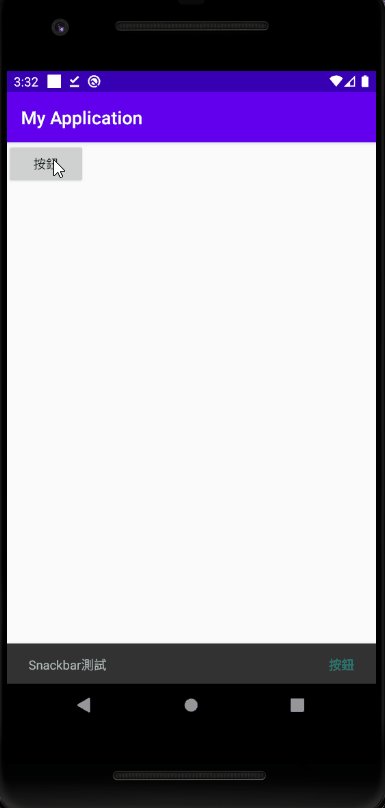
先做好按鈕的監聽器,接著在觸發功能的部分寫下Snackbar的事件。用法與Toast類似,但最後卻多了個參數用來觸發Snackbar按鈕的事件。
以下是完整程式碼。
public class MainActivity extends AppCompatActivity {
Button button;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Snackbar測試"
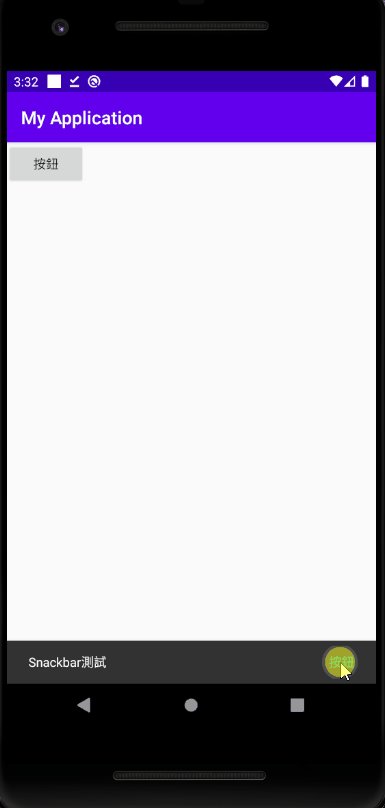
, Snackbar.LENGTH_LONG).setAction("按鈕"
, new View.OnClickListener() {
@Override
public void onClick(View v) {
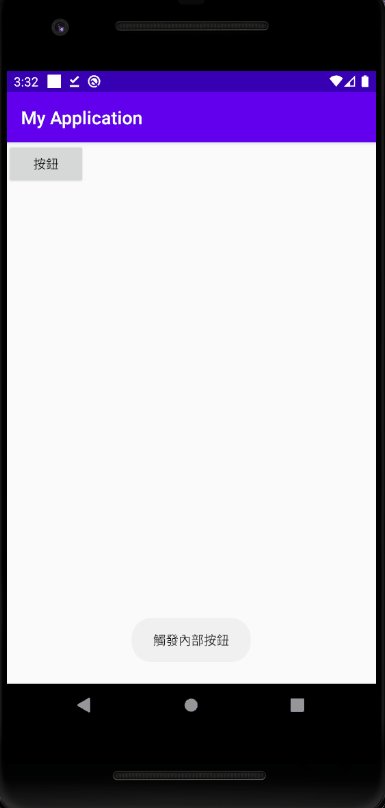
Toast.makeText(MainActivity.this
,"觸發內部按鈕"
, Toast.LENGTH_LONG)
.show();
}
}).show();
}
});
}
}